Documentation
Frequently Asked Questions about the HubSpot Bold Theme
Have more questions? A feature request? Is something missing below?
Send me an email at stephanie@stephanieogaygarcia.com
-
After you've successfully downloaded the theme from the HubSpot Marketplace, in HubSpot's navigation go to Marketing > Files and Templates > Design Tools and you should be able to find it under the @marketplace folder on the left-hand sidebar.
-
One of the first things you'll want to do is configure your theme settings. When you first download the theme the colours, in particular, may look a little strange as they are pulled in from your branding settings.
You can configure your theme settings in two ways:
- By going to Settings (the gears icon in HubSpot's navigation) > Website > Themes and selecting the Conference Theme.
- From any page editor by clicking into the Design tab on the left of the page > Edit Theme Settings
Under your settings, you'll have options to customize your theme's colours, fonts, spacing, text, buttons, forms, tables and styling for your header and footer.
Read more on HubSpot's "Edit your theme settings" knowledgebase article.
-
The theme uses four colour fields that, when changed, will update your website globally: Text, Primary, Secondary and Neutral (For Backgrounds).
These colours are automatically pulled from your branding settings (read HubSpot's "Customize branding for your HubSpot content" knowledgebase article here).
From your branding settings:
- "Primary" uses the "Primary" colour in your branding settings, this is the main colour, the light pink on the demo site (#f5cac3)
- "Secondary" uses the first colour in your branding settings, this is a secondary accent colour, the dark pink on the demo site (#f28482)
- "Neutral (For Backgrounds)" uses the second colour in your branding settings, it's the cream colour used for backgrounds on the demo site (#f7ede2)
You can update these colours either from your branding settings or override them here in the theme settings.
-
HubSpot's drag-and-drop editor should be easy and intuitive to use. For the most part, you should be able to click anywhere on the page to edit, rearrange, add or delete content.
Follow the instructions here to create a page using one of your theme's templates. Within the page you have several elements:
- Section: this is the container that wraps your content. To add one, hover over the bottom of any section and a "+" sign will appear - from there you can choose one of the theme's prebuilt sections or a layout. You can also save sections you like for future use. When you have your section, you can edit its background (image, colour, gradient...), spacing and alignment as well as drag content into it.
- Columns: within your sections, columns allow you to arrange your content vertically.
- Rows: within your sections and columns, rows allow you to arrange your content horizontally.
- Modules: while all of the above is mostly structural, modules are where you actually add your content such as text and images. HubSpot includes several default modules such as Rich Text, Image, Form... etc. and your theme includes several custom modules such as Accordion, Blog Posts, Custom Button... etc.
For more detailed tutorials from HubSpot check out this article.
If you're new to editing on HubSpot, I'd also recommend taking time to review HubSpot's CMS for Marketers certification - in particular the "Creating Pages in the HubSpot CMS" section.
Images and Animations
Everything about the graphics in your theme.
-
LottieFiles animations are open source, lightweight and easy to edit.
You can find a whole library of free animations on the LottieFiles website under Discover > Free Animations. They also have a Marketplace with premium animations or you could hire an animator to build a custom one.
Once you've found an animation you would like to use, you can add it to the module in one of two ways: by referencing the "Lottie Animation URL" or by downloading it and storing it in your HubSpot File Manager.
External URL
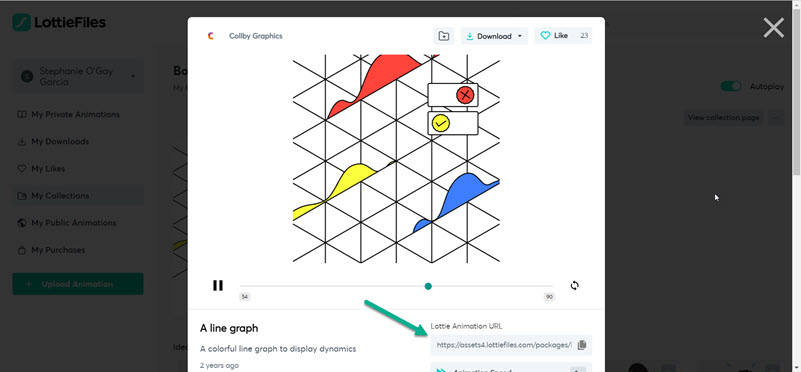
On the animation page on the Lottie Files website, find and copy the Lottie Animation URL for the one you would like to use:

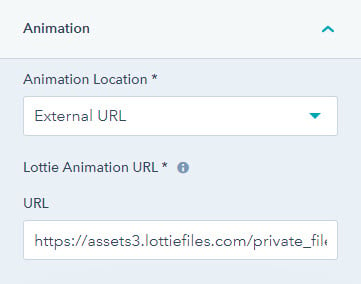
Then, in the Lottie Animation module in HubSpot, click on Animation > Animation Location and set it to "External URL". Populate the URL you've copied into the "Lottie Animation URL" field that appears:

Note that sometimes the animation doesn't appear in HubSpot's content editor and you may need to preview the page to see it.
HubSpot File Manager
On the animation page on the Lottie Files website, download the one you would like to use. Select "Lottie JSON" as the file type.
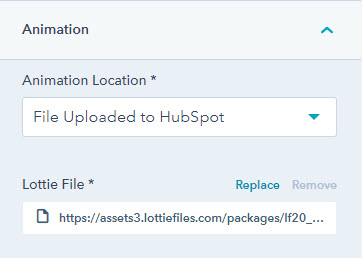
Then, in the Lottie Animation module in HubSpot, click on Animation > Animation Location and set it to "File Uploaded to HubSpot". Click into the "Lottie File" field that appears to upload and select your file.

Note that sometimes the animation doesn't appear in HubSpot's content editor and you may need to preview the page to see it.
-
Contact me at stephanie@stephanieogaygarcia.com with any questions.